Pourquoi tu devrais lire cet article ?
100% de cet article est issu de nos cerveaux de designer (rassurant ou pas)
Tu cherches à comprendre pourquoi 2023 renoue avec les 70’s, 90’s ou 2000?
Tu te poses la question sur le retour du skeuomorphism dans le web design ?
Tu souhaites comprendre ce qu’est le skeuomorphisme ?
Tu souhaites comprendre?
Tu souhaites ?
Tu ?
👨🎤🎙️Voyage, voyage.
Si en 2022, les années 90 émergeaient, en 2023, je vous laisse deviner ?
Eh oui, les années 2000 ! Aussi appelée les Y2K (Years 2000). Je vous rassure, on ne va pas remettre nos jeans tailles basses que même votre dressing Vinted rejette. 2023 est un mélange d'une joyeuse ribambelle de codes visuels, comprenant polices et géométries déformées, textures métalliques, éléments rétrofuturistes et imagerie d'une technologie révolue… Étonnant quand on repense aux progrès fulgurants de l'IA cette année. Ici on parle bien des fameuses fenêtres grises de Windows 98, des disquettes, des téléphones à clapets. L’installation progressive du neumorphisme depuis 2020 était annonciateur d’une hybridation des design avec une certaine regressivité nostalgique. Les plus anciens d’entre nous auront reconnu dans le neumoprhisme* une pointe de skeuomorphisme* pour le croquant mêlée à un soupçon de flat design pour le fondant. Ce qui est certain c’est que le design actuel est nostalgique (non, c’était pas mieux avant !)
Vous avez dit skeuo quoi ?

Le skeuomorphisme est une approche de conception visant à imiter des éléments du monde réel dans l'interface utilisateur, en utilisant des textures, des ombres et des éléments familiers pour rendre les objets numériques plus reconnaissables et conviviaux. C'était populaire dans le passé, mais tend à être remplacé par des conceptions plus plates et minimalistes aujourd'hui.
🤓 Libre à toi d’approfondir le sujet avec le Nielsen Norman Group 👉 Juste ici
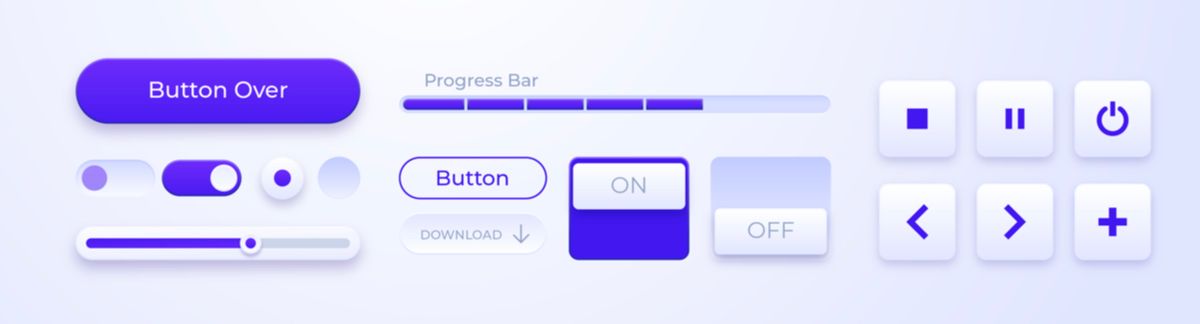
Et du coup, le neumorphisme ?

Le neumorphisme, également appelé "soft UI", est une tendance de conception d'interface utilisateur qui cherche à créer un effet tridimensionnel en utilisant des éléments extrêmement plats et en ajoutant des ombres subtiles. Il vise à donner aux objets une apparence enfoncée ou en relief, créant ainsi une expérience utilisateur élégante et minimaliste. Cette approche est plus récente et se démarque du skeuomorphisme par sa simplicité et son aspect visuel unique.
Le retro design au coeur des interfaces.

Si les années 2000 refont surface, c’est globalement un retour au passé qui s'opère dans le design d'interface, welcome le retro design. Également appelé design vintage ou nostalgique, le retro design incorpore des patterns et des styles issus des années 50, 60,70 et 80 en mettant en exergue la culture pop, la typographie et les couleurs caractéristiques de cette époque. En combinant old-school et modernité le design rétro nous pousse dans la recherche du temps perdu (la madeleine, Proust, tu l’as ?). L'aspect très pop de ce style UI permet de faire appel à la mémoire collective, de rassembler autour de codants graphiques rassemblant toutes les générations, plutôt malin non ? L’un des principaux enjeux quand on adopte ce parti-pris créatif est de trouver la bonne balance entre l’esthétique retro et le design contemporain.
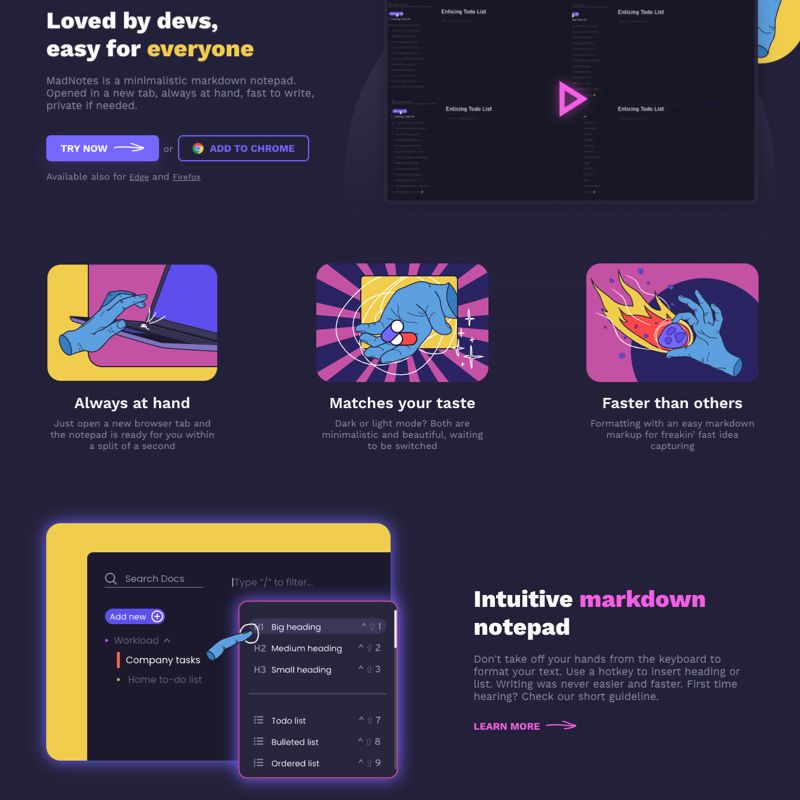
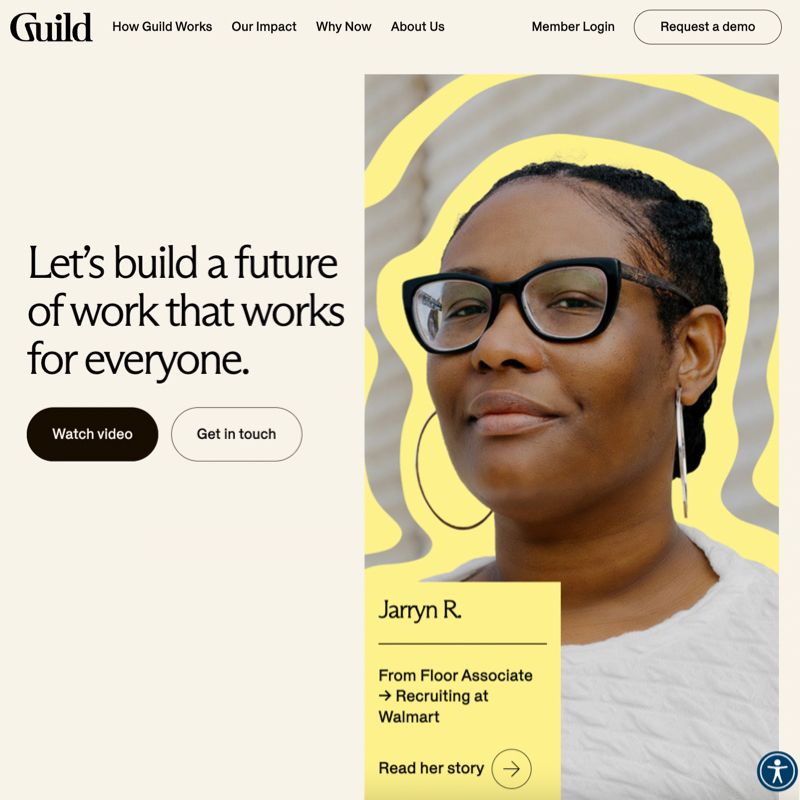
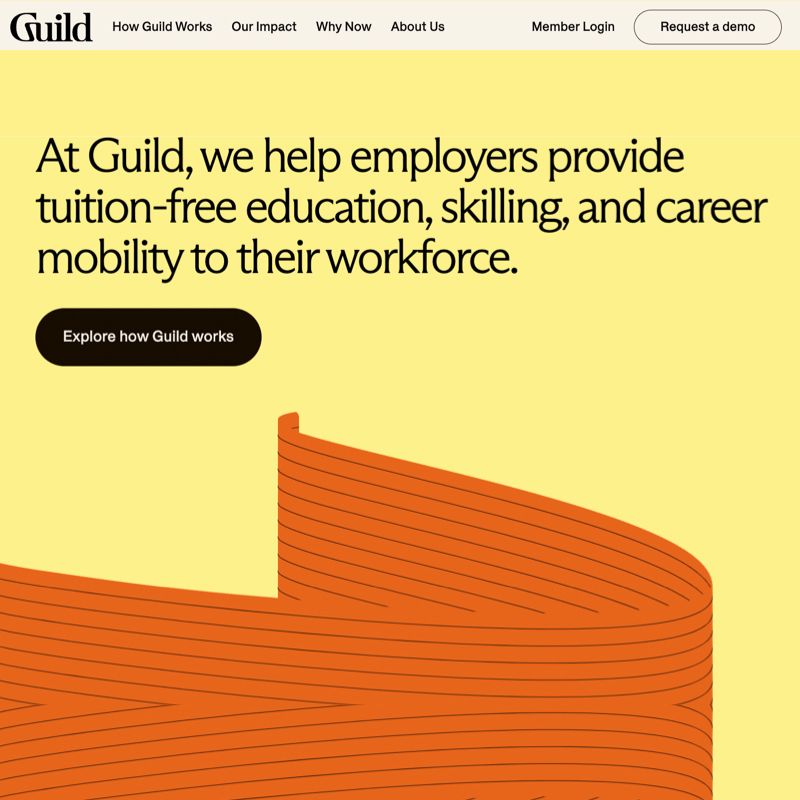
Voici quelques interfaces qui nous ont beaucoup plu avec cette approche :


La couleur n'est pas en reste.

Côté couleurs, c'est une palette très caractéristique qui s'exprime à travers cette tendance… vive le fuchsia, cyan, violet vif et le noir et blanc en guise de contraste, très présent dans les motifs graphiques de cette époque. Si le Flat Design a popularisé les aplats de couleurs, les dégradés font leur retour, apportant profondeur et dynamisme à l'univers visuel. Les dégradés peuvent donner de la texture à un design plat, ajouter de l'intérêt à un arrière-plan ou raviver une photo avec une infinité de possibilités. Ce grand retour des “gradients” au sein des interfaces apporte des transition en douceur entre les différentes sections d’une page et apportent une ambiance organique que nous apprécions particulièrement.
Les designers et les marques cherchent des couleurs vives et optimistes. Les dégradés, caméléons du design, évoluent constamment, adoptant un aspect liquide et graphique. Cette tendance, qu'elle soit subtile ou audacieuse, rafraîchit et maintient les créations au goût du jour. Nous vous parlions d’ailleurs de la couleur Pantone de l’année Viva Magenta 18-1750 dans notre dernier 👉livre blanc disponible ici. Une teinte ancrée dans la nature, descendant de la famille des rouges et expressive d’un nouveau signal de force. Dans un contexte mondial chahuté par de nombreux événements tumultueux tels que la pandémie, les guerres, le changement climatique, les troubles économiques et sociaux (...) la couleur Viva Magenta a été choisie pour inspirer les gens à se battre pour l’humanité.
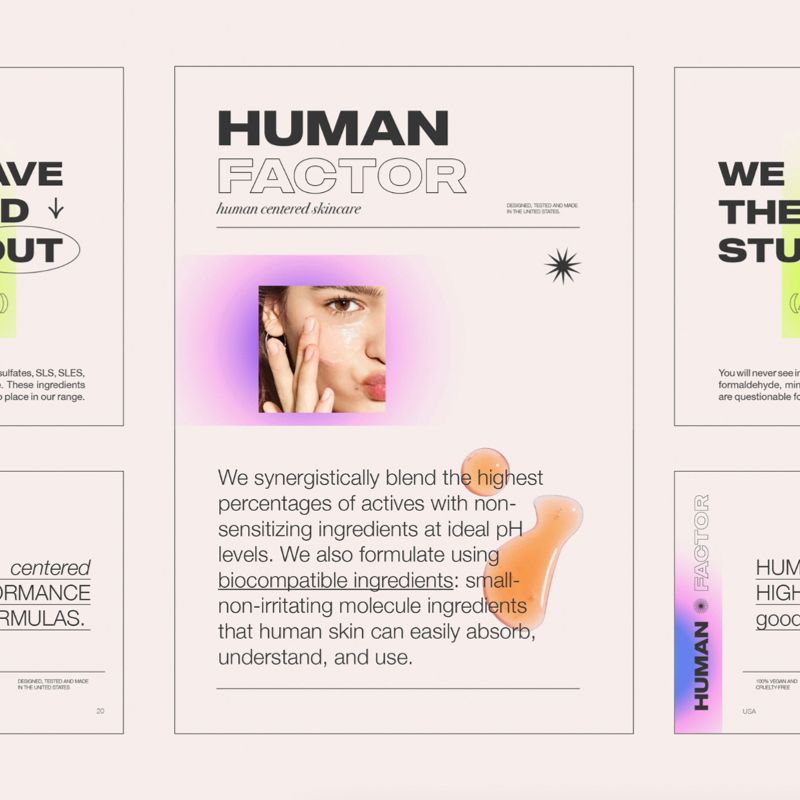
Quelques inspirations aux univers coloriels marqués :
L'avenir du design sera éco-conçu ou ne sera pas.

En rupture avec les univers coloriels retro et fluo, certaines marques optent pour la sobriété et font fi de l'extravagance. L'écodesign s'installe, réduisant l'encre et le papier, privilégiant les designs minimalistes, monochromes et les messages simples. Dans les interfaces cela se traduit par une iconographie réduite (parfois de manière un peu caricaturale), un certain minimalisme et une volonté marquée d'interpeller l’utilisateur.
La 3D, toujours la 3D.

La 3D n'a pas perdu en popularité depuis un an. Le design en 3D permet à l'utilisateur d'interagir davantage avec le contenu et d'apprécier visuellement le volume du produit. La 3D surréaliste transforme l'expérience clients en leur permettant de plonger dans l'univers des produits comme jamais auparavant. C'est de la magie visuelle pure qui suscite un émerveillement authentique et un intérêt renouvelé. Le rapport Adobe 3D Trend Report remonte une demande croissante (utilisateurs et marques) pour des expériences digitales plus immersives. Cela a conduit à l’adoption rapide de la 3D. Avec l’explosion des canaux et des environnements, tels que la réalité augmentée, la réalité virtuelle, les jeux et le métavers, de nouvelles ressources créatives sont nécessaires. Les designs ont pris une dimension plus tridimensionnelle, réaliste, tactile et texturée que jamais. On a l’impression que l’on peut tendre le bras et toucher ces objets. De nombreux concepteurs UX et UI ont commencé à intégrer des éléments en 3D dans leurs designs pour effacer les frontières entre le monde physique et le monde digital et réimaginer la réalité.
Linotypie, xylographie, typographie.

Pas une année sans que la typographie soit un sujet de tendance dans le monde du design. 2023 est résolument l’année de la typographie augmentée par le développement Nous sommes tombés amoureux des possibilités offertes par GSAP (GreenSock Animation Platform.) Cette librairie Javascript permet d’animer vos typo de manière assez inédite.
- Animation de l'opacité (fadeIn/fadeOut) : Vous pouvez créer des animations de fondu pour rendre le texte progressivement visible ou invisible.
- Animation de défilement (scrollTo) : GSAP permet de créer des animations de défilement de texte, ce qui est utile pour guider les utilisateurs vers des sections spécifiques d'une page.
- Animation de la couleur (color animation) : Vous pouvez animer la couleur du texte pour créer des transitions de couleur fluides, idéales pour les titres et les éléments de texte.
- Animation de la taille de la police (fontSize) : GSAP permet d'agrandir ou de réduire la taille de la police de caractères pour attirer l'attention sur le texte.
- Animation de la position (x, y) : Vous pouvez déplacer le texte dans différentes directions ou le faire rebondir pour des effets amusants. (...)
Les typo animées avec GSAP donnent vie à vos messages de manière captivante. Vos mots se meuvent, dansent et intriguent, attirant l'attention de tous, de manière à ce que personne ne puisse les ignorer. Les tendances en design web forment un groupe diversifié.
Les zooms parallaxe, la surstimulation et les mondes immersifs repoussent les limites de ce qu'est un site web. Et ces tendances en design web aspirent à beaucoup plus, offrant aux visiteurs des expériences artistiques et des interactions mémorables. En 2023, la typographie prend la parole, s'éloignant des styles discrets des années précédentes pour adopter des polices plus fantaisistes, parfois baroques, florales ou Art Nouveau. Elle gagne en relief, passant de la 2D à la 3D avec des textures organiques comme le chrome et l'eau. Cette typographie est non seulement visuellement percutante, mais elle offre aussi un engagement accru. Des icônes épurées et des zooms marqués mettent en avant la simplicité et l'impact visuel.
La nature nous inspire.

Couleurs, formes, textures…La nature est au cœur de nos inspirations. Le travail de l'artiste Andy Goldsworthy nous a récemment interpellé par la grande technicité dont son travail est pourvu et pas la manière si simple dont ses œuvres nous apparaissent. En 2023, le design va bien au-delà de l'esthétique ; il exerce un impact profond sur la manière dont on perçoit un message.